Dine billeder skal programmeres større, ikke trækkes større
Wysiwyg ser godt ud i dag. På din bærbare. Men falder igennem på mange andre apparater og holder ikke mange år. Storyboard-metoden er væsentlig bedre.
Artiklerne What3words - mundret GPS 🏛️ og Lynx' Whisker 🏛️ deler en vigtig kvalitet.
Uanset hvilken opløsning og på hvilket apparat, du bruger til at læse artiklen, ser artiklen godt ud.
Begge artiklerne er skrevet efter storyboard-metoden.
Det kan vi sammenligne med wysiwyg-metoden.
Når man i en wysiwyg-editor trækker billedet ud til 313 x 231 pixels bliver billedet virkeligt 313 x 231 pixel stort ude i den artikel publikum ser.
Det ser fantastisk ud på den bærbare, man arbejder på.
Det er måske halv spaltebredde. Når browseren er fuldskærms.
Det ser måske også fint ud på mobilen, der kan skalere tingene forholdsmæssigt ned.
Men hvordan ser det ud på en 1080p/HD-skærm? På en 4K-skærm? Hvis man en dag ændrer spaltebredden?
Layoutet kæntrer formentlig.
Derfor storyboard og ikke wysiwyg <
- Storyboard-artiklerne er mere robuste. What3words - mundret GPS 🏛️ kan let skifte spalte- og billedbredde. Man justerer på to indstillinger og voila! er alle artikler på sitet i nyt design. Der er ingen 321x231 px billeder, der hænger efter.
- Storyboard minimerer fejl. Hvis alle på redaktionen skalerer billeder, er der altid nogen, der skalerer forkert eller - gys - ændrer formatforholdet.
- Storyboard giver genbrugeige tekstklumper. Samme infoboks kan bruges i flere forskellige artikler. Og opdateres ét sted.
- Storyboard kan udvides i det uendelige. Skal billederne swoosh'e ind fra højre? Skal HTML5-videoen autostarte? Man justerer få steder og alle artikler retter ind. Eller får nye muligheder. Ved wysiwyg-metoden skal man, formentlig manuelt, gennemtravle masser af artikler manuelt og rette i hånden.
Det minder om nøgleord <
For 10-15 år siden stod kampen mellem hierarkier og taksonomier. De gamle CMS'er sagde: "Din hjemmeside er et filsystem. Alle ting ligger ét og kun ét sted. Folk kan klikke sig ned til dem."
De nye systemer (Wordpress og Drupal og - tør vi sige det - Vertikals) sagde "Nej, struktur vokser nedefra og op. En artikel er tagget med flere forskellige nøgleord. Det gør den lettere at finde og det gør det væsentligt lettere at finde mere i samme boldgade." (mere om alt det i Hvad hulen er nøgleordsnavigation?).

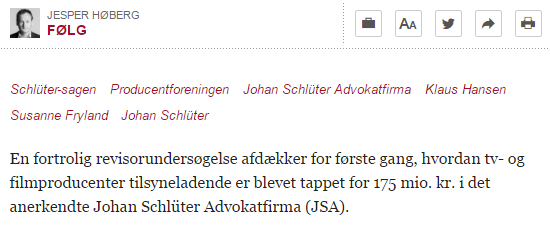
Her er det Finans-artiklen Hemmelig rapport: Advokatfirma hævede millioner med »tvivlsomme« fakturaer 🏛️ der viser videre til alle de andre artikler om
- Schlüter-sagen (Finans-tema)
- Producentforeningen (organisation)
- Johan Schlüter Advokatfirma (firma)
- Klaus Hansen, Susanne Fryland, Johan Schlüter (personer)
Nøgleord har vundet over filsystemerne. Relationerne har vundet over hierarkierne.
Med wysiwyg vs. storyboard kan vi godt trække linjer tilbage til filstruktur vs. nøgleord.
Wysiwyg siger at billedet ligger ét sted (i en HTML-klump) og kun har en størrelse (den journalisten har trukket med musen).
Storyboard siger at billedet ligger i bedste kvalitet og kan bruges ALLE steder i ALLE størrelser. Det kan fremvises, bearbejdes (vandmærke til store versioner), animeres (swooshe ind fra højre side), parallaxes (de der mærkelige baggrundsbilleder i Lynx' Whisker 🏛️). Man kan sågar skjule det i visse versioner.
Den større kontrol, ensartethed og kvalitet må næsten også vinde i denne omgang.
Og brugerne?

Steven udbryder tit "Aaargh, jeg kan ikke udholde at redigere en lang artikel i wysiwyg! Det er så sårbart og rodet at finde rundt i. På OqipO skal man bare markere afsnittet, så redigerer man det. Det er lykken. Sådan vil alle da have det!?"
Hvortil Martin svarer "Nej, det tror jeg ikke. Folk elsker deres Word og deres klik&indsæt. Det får du dem ikke fra. Hvis det tager dem 10 minutter ekstra at lave storyboard...? Glem det! De vil have wysiwyg. Det er det, de unge (og gamle) vil have."
"Men de har jo alligevel ikke billederne inde i Word," forsøger Steven sig så typisk. "De skal alligevel uploades til CMS'et ad Gud ved hvilke snørklede veje. Med storyboard får de væsentlig bedre overblik over artiklen og mulighed for de mest outrerede eksperimenter 🏛️ efterhånden som redaktionen og CMS-hajerne finder på dem. Storyboard er rent. Det er 4K. Man kan lave layout til storskærme. Kinesiske vægaviser. Eller artikler med korte afsnit publiceret som præsentationer med et klik. Man kan..."
"Word," lyder det så afsluttende og tvetydigt. - Og så er diskussion ovre til vi næste gang forsøger at lokke en kunde ud på storyboard/longread-eventyr, hvor alting bare kan swooshe, indlejres og autostarte meget bedre og mere fremtidsikret end nede i HTML-klumperne.