Hvad hulen er AJAX?
Mange snakker om det. Nu har vi det også - Asynkron JavaScript og XML, bedre kendt som AJAX. Læs her hvad det egentlig er og hvad det kan bruges til.
Hvis man udvikler til web, så er man utvivlsomt stødt på begrebet AJAX. Det er noget der bliver snakket rigtigt meget om for tiden.
Og hvis noget er oppe i tiden og kunderne hører om det, så skal vi på Vertikal selvfølgelig også vide noget om det — det skal da ikke komme an på det da! Så herunder er forklaringen ganske kort.
Og hvis noget er oppe i tiden og kunderne hører om det, så skal vi på Vertikal selvfølgelig også vide noget om det — det skal da ikke komme an på det da! Så herunder er forklaringen ganske kort.
Ikke et vaskemiddel <
AJAX bruges til at opdatere dele af en webside fra serveren uden at hele siden skal opdateres.
AJAX giver mulighed for at lave nogle ganske rappe og trendskabende tjenester i en almindelig webbrowser, men er også en teknik, som er særdeles anvendelig til mindre og knapt så trendy opgaver.
AJAX er en teknologi, der har eksisteret i relativt lang tid, og har været indbygget i browserne længe. Nu har Flickr, Google og Amazon bare fået øje på den, og så rykker den pludselig.
AJAX giver mulighed for at lave nogle ganske rappe og trendskabende tjenester i en almindelig webbrowser, men er også en teknik, som er særdeles anvendelig til mindre og knapt så trendy opgaver.
AJAX er en teknologi, der har eksisteret i relativt lang tid, og har været indbygget i browserne længe. Nu har Flickr, Google og Amazon bare fået øje på den, og så rykker den pludselig.
Dynamiske opslag <
Et klassisk eksempel på brugen af AJAX er look-ahead. Når brugeren skriver noget i er input-felt, slår systemet det indtastede op, og viser med det samme de efterfølgende muligheder.
Denne teknologi kendes fra mange sammenhænge, men forskellen på Ajax og for eksempel tilsvarende JavaScript-konstruktioner er, at de data, der danner listen ikke er med fra starten, men overføres dynamisk fra serveren mens brugeren taster. Siden ændrer sig, men skiftes altså ikke ud. Det er kun listen, der skiftes ud. Dette er smart til store mængder data, hvor det ikke giver mening at belaste brugeren med alle valgmuligheder før vi har noget at vælge ud fra.
Et rigtigt godt eksempel på brugen af denne teknik er Google Suggest 🏛️, som giver samme muligheder, bare i Googles kolossale indeks.
Denne teknologi kendes fra mange sammenhænge, men forskellen på Ajax og for eksempel tilsvarende JavaScript-konstruktioner er, at de data, der danner listen ikke er med fra starten, men overføres dynamisk fra serveren mens brugeren taster. Siden ændrer sig, men skiftes altså ikke ud. Det er kun listen, der skiftes ud. Dette er smart til store mængder data, hvor det ikke giver mening at belaste brugeren med alle valgmuligheder før vi har noget at vælge ud fra.
Et rigtigt godt eksempel på brugen af denne teknik er Google Suggest 🏛️, som giver samme muligheder, bare i Googles kolossale indeks.
Mange anvendelser <
AJAX giver med andre ord mulighed for at opdatere begrænsede mængder af data på en webside uden at hele siden skal opdateres. Det kan have store fordele i visse sammenhænge.
Forstil dig at man skal vælge land, stat eller region og måske endog by i en web-applikation. Hvis det skulle ske på traditionel vis, så skulle man enten have hele komplekset af lande, deres stater eller regioner og deres byer med over. I sagens natur en næsten umulig opgave, der ville give formularer med titusindvis af valgmuligheder.
I stedet giver man nu valget mellem de mindre en 200 lande i en dropdown. Herefter henter systemet det valgte lands stater eller regioner, og bygger i farten en ny dropdown, som man så vælger i. Når det er valgt vises de byer, som kan vælges. Alt dette sker uden at siden opdateres. Det er kun det berørte felt, der påvirkes og brugeren mærker ingen nævneværdig forsinkelse til trods for at der kommunikeres med serveren, slås op i databaser og udføres andre slags heksekunst bag kulisserne.
Forstil dig at man skal vælge land, stat eller region og måske endog by i en web-applikation. Hvis det skulle ske på traditionel vis, så skulle man enten have hele komplekset af lande, deres stater eller regioner og deres byer med over. I sagens natur en næsten umulig opgave, der ville give formularer med titusindvis af valgmuligheder.
I stedet giver man nu valget mellem de mindre en 200 lande i en dropdown. Herefter henter systemet det valgte lands stater eller regioner, og bygger i farten en ny dropdown, som man så vælger i. Når det er valgt vises de byer, som kan vælges. Alt dette sker uden at siden opdateres. Det er kun det berørte felt, der påvirkes og brugeren mærker ingen nævneværdig forsinkelse til trods for at der kommunikeres med serveren, slås op i databaser og udføres andre slags heksekunst bag kulisserne.
Ude i virkeligheden <
Derude, i den store Internet-verden, er AJAX også blevet populært, og bliver brugt flere og flere steder.
Google har lavet flere tjenester. Ån af de mere imponerende er Google Maps 🏛️, som henter kortinformation og grafiske data i farten. Mange glemmer dog at den danske Kort- og Matrikelstyrelse har gjort noget lignende i åresvis på deres Kort på Nettet 🏛️, som er en på alle måder fantastisk tjeneste.
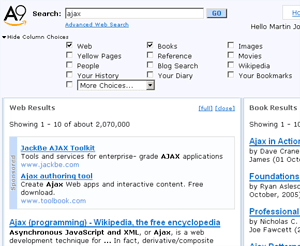
Amazons søgesystem A9 🏛️ er også gennemsyret af AJAX. Når man slår krydser i de forskellige kategorier, så skabes søgeresultaterne neden under ved et opslag på serveren. Søgningen foretages altså først når kategorien er valgt.
Google har lavet flere tjenester. Ån af de mere imponerende er Google Maps 🏛️, som henter kortinformation og grafiske data i farten. Mange glemmer dog at den danske Kort- og Matrikelstyrelse har gjort noget lignende i åresvis på deres Kort på Nettet 🏛️, som er en på alle måder fantastisk tjeneste.
Amazons søgesystem A9 🏛️ er også gennemsyret af AJAX. Når man slår krydser i de forskellige kategorier, så skabes søgeresultaterne neden under ved et opslag på serveren. Søgningen foretages altså først når kategorien er valgt.
XML og XML... <
...det er nu så meget sagt, for selv om der er et X for XML i AJAX, så er der overhovedet ingen krav om, at XML skal indgå i ligningen. Faktisk kan mange løsninger laves meget enklere uden XML.
Men XML er jo ret sexet, og alle teknologier, der rummer det forjættende akronym må jo være gode, ikke?
Vores lille eksempel bruger for eksempel slet ikke XML. Tanken med AJAX er at serveren returnerer data i XML-format, og at klienten så kan fortolke dem og lægge det hele på plads. Men hvis man som her bare skal opdatere en banal liste i et lille hul på siden, så er HTML langt nemmere og hurtigere at bruge. Listen på denne side er faktisk bare et lille skema, som opbygges på serveren og sendes i ren HTML. Derefter sætter noget lokal JavaScript det ind i en pladsholder på siden (en div, faktisk) og browseren opdaterer villigt skærmbilledet. Det hele sker på et splitsekund og har i øvrigt taget under en time at programmere.
Skulle der have været XML henover, så havde det ikke kunne gøre det.
Men XML er jo ret sexet, og alle teknologier, der rummer det forjættende akronym må jo være gode, ikke?
Vores lille eksempel bruger for eksempel slet ikke XML. Tanken med AJAX er at serveren returnerer data i XML-format, og at klienten så kan fortolke dem og lægge det hele på plads. Men hvis man som her bare skal opdatere en banal liste i et lille hul på siden, så er HTML langt nemmere og hurtigere at bruge. Listen på denne side er faktisk bare et lille skema, som opbygges på serveren og sendes i ren HTML. Derefter sætter noget lokal JavaScript det ind i en pladsholder på siden (en div, faktisk) og browseren opdaterer villigt skærmbilledet. Det hele sker på et splitsekund og har i øvrigt taget under en time at programmere.
Skulle der have været XML henover, så havde det ikke kunne gøre det.
Den ny tids frames <
Dengang jeg skrev at frames de stank, var det et almindeligt argument, at brugen af frames gjorde det muligt at nøjes med at indlæse dele af siden mens resten blev stående. Det var da også sandt, men ikke nødvendigvis godt af den grund.
Med den stigende båndbredde og bedre server-systemer blev dette argument også svækket kraftigt. Jeg mener stadig at frames stinker, og årsagerne er stadig stort set de samme som dengang. De fleste sider med frames er ikke gode at navigere på, og kunne laves bedre uden.
Nu har vi så AJAX til at give os noget af det, som mange sagde at frames gav: vi kan nu opfriske dele af en side uden at indlæse hele siden.
Er det så bare lykken?
Nej! AJAX stinker faktisk også lidt i den sammenhæng. Siden her er et godt eksempel. hvis du indtaster et domænenavn i boksen ovenfor, så skifter sidens indhold.
"Nej, hvor spændende!", tænker du, og vil sende siden til din ven.
Men hvis du kopierer sidens adresse (URL) og sender, så får vennen ikke det du ser. Nej, feltet vil atter være tomt, og vente på en indtastning.
Og det her er bare et lille eksempel. Nogle meget AJAX-tunge sider er fuldkommen uinteressante, når AJAX-systemet ikke har udført sin magi, og AJAX bør derfor bruges med varsomhed og omtanke — ganske ligesom alle andre smarte teknologier.
Med den stigende båndbredde og bedre server-systemer blev dette argument også svækket kraftigt. Jeg mener stadig at frames stinker, og årsagerne er stadig stort set de samme som dengang. De fleste sider med frames er ikke gode at navigere på, og kunne laves bedre uden.
Nu har vi så AJAX til at give os noget af det, som mange sagde at frames gav: vi kan nu opfriske dele af en side uden at indlæse hele siden.
Er det så bare lykken?
Nej! AJAX stinker faktisk også lidt i den sammenhæng. Siden her er et godt eksempel. hvis du indtaster et domænenavn i boksen ovenfor, så skifter sidens indhold.
"Nej, hvor spændende!", tænker du, og vil sende siden til din ven.
Men hvis du kopierer sidens adresse (URL) og sender, så får vennen ikke det du ser. Nej, feltet vil atter være tomt, og vente på en indtastning.
Og det her er bare et lille eksempel. Nogle meget AJAX-tunge sider er fuldkommen uinteressante, når AJAX-systemet ikke har udført sin magi, og AJAX bør derfor bruges med varsomhed og omtanke — ganske ligesom alle andre smarte teknologier.
AJAX dufter måske <
Problemerne med URL'er, bogmærker og historik er dog ikke større end at de kan løses, og Brad Neuberg præsenterer i en artikel et fint lille AJAX JavaScript-bibliotek 🏛️, der kan hjælpe.