Beskæring af billeder med Drupal 7
På redaktioner får man billeder og illustrationer i alle mulige formater. Det plejer at give problemer. Men det behøver det slet ikke.

Ude på forsiden er man typisk ret skrap med hvordan billedet skal se ud.
Det kan fx. være et krav at billedet skal være
- 130*87 punkter stort (16:9-format)
- 300*200 punkter (3:2-format)
Nu er det bare sådan, at billeder aldrig ankommer i størrelsen 130*87..
De er altid
- 3100*2010,
- 4184*5432
- ukurant*ukurant
punkter store.
Automatisk løsning? <
- Folk mister toppen af hovedet
- Man ser kun halvdelen af teksten på et vigtigt skilt/den store check
- Man kan ikke finde hoved og hale i det autobeskårne billede.
Men med Drupal 7-modulet Imagefield Crop kan selv det mest grafikblinde redaktionsmedlem beskære billeder, så de tager sig godt ud på forsiden.
Lad os tage et eksempel.
Fra ukurant format til pæn forside <

Inde i selve artiklen gør det ikke så meget. Her skaleres illustrationen bare så den bliver fuld spaltebredde. Folk ser illustrationen korrekt og som ønsket (og de kan altid klikke på den for at se nærmere).
Forsiden bruger dog kun 16:9-billeder (1:1.778), så noget skal skæres for at få illustrationen til at passe ind på forsiden.
Med Imagefield Crop er det dog ikke noget problem.
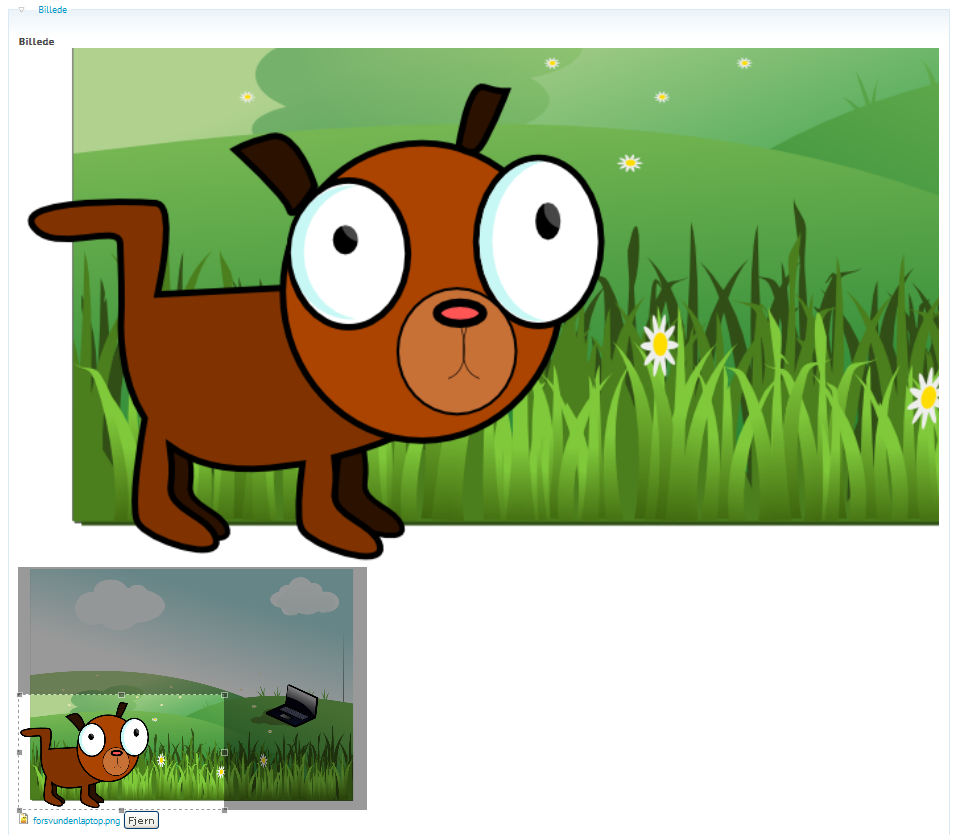
Redaktionens mest uerfarne medlem uploader billedet til artiklen og vælger så det perfekte 16:9-udsnit til forsiden med simpel træk&slip.
Det er
- ekstremt let
- virker i JavaScript i browseren
- kan udføres af folk, der ville bryde sammen, hvis de skulle bruge et billedbehandlingsprogram.
Det skal du bruge <
- Drupal 7 🏛️
- Imagefield Crop 🏛️
- Lidt snilde
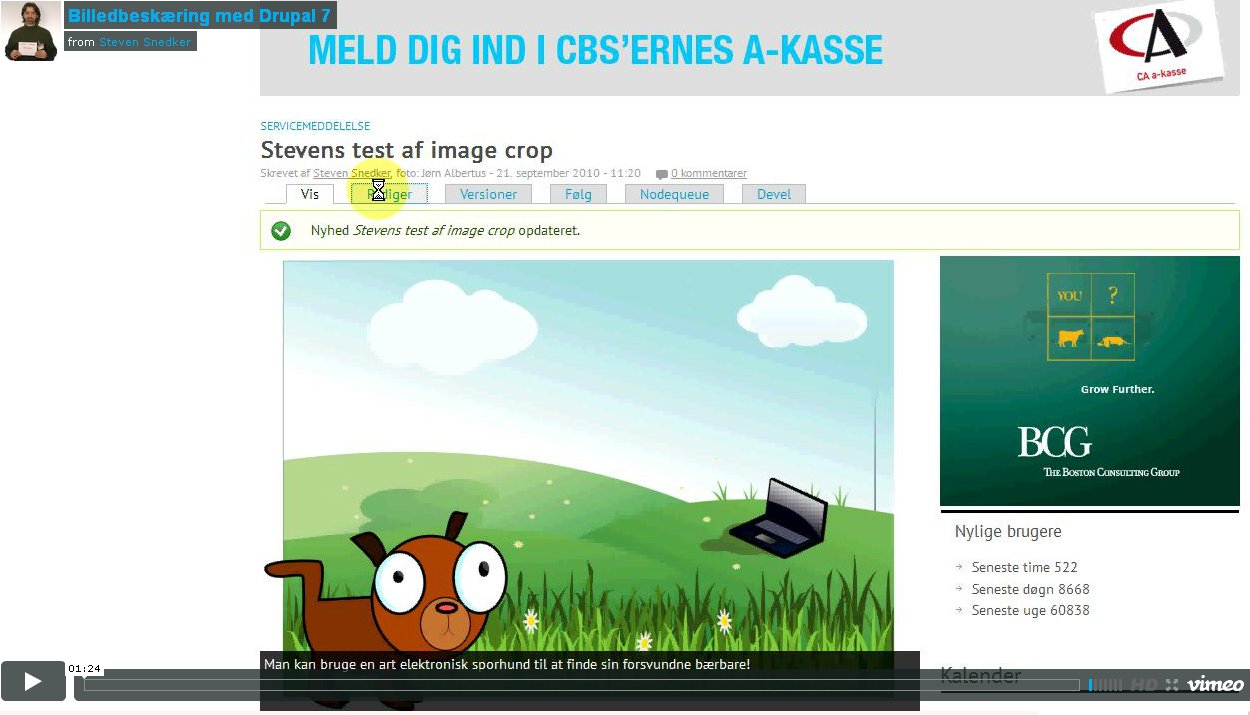
Se det i funktion <
Et billede siger mere en tusinde ord og en video siger endnu mere. Har du 84 sekunder, kan du se det hele i funktion på cbsobserver.dk 🏛️ på denne video: