Smukkere links på Facebook
Hvis der er et billede på dine forhåndsviste links på Facebook er der flere, der klikker på dem. Men du kan gøre meget mere. Her er hvad vi gør.

Her i Vertikal har vi i over 10 år hjulpet store og små spillere i mediebranchen med at optage mest og bedst mulig plads på de sociale medier.
Vi har sørget for, at links på Facebook, Twitter, Linkedin osv. osv. havde størst mulige billeder og mest mulig tekst. Vi har også rådgivet om billedvalg og tuning af forhåndsviste links.
Men hvad gør vi selv?
Niveau 1: artikler <
Vi bruger - som en meget stor del af mediebranchen - Drupal som CMS. Drupals Metatag-modul sætter enhver nogenlunde intelligent web-redaktør i stand til selv at gå ind og tune på udseendet af de forhåndsviste links.
Generelt er det en set&forget-manøvre udført af os. Vi fortæller Facebook, Twitter etc. hvor artiklens topbillede, overskrift og resumé kan findes. Det tager 5 minutter at sætte op og ser godt ud på Facebook, Twitter etc. i årevis (medmindre fjollede brancheorganisationer og politikere blander sig).
Niveau 2: forside og listesider <
Den kvikke web-redaktør kan med Metatag-modulet selv sidde og tune for forhåndsvisningen af links til forside og listesider.
Vi kan tage et praktisk eksempel.
Jeg har i snart et årti skrevet små notitser om interessante emner ovre på Internetforbrugeren.dk.
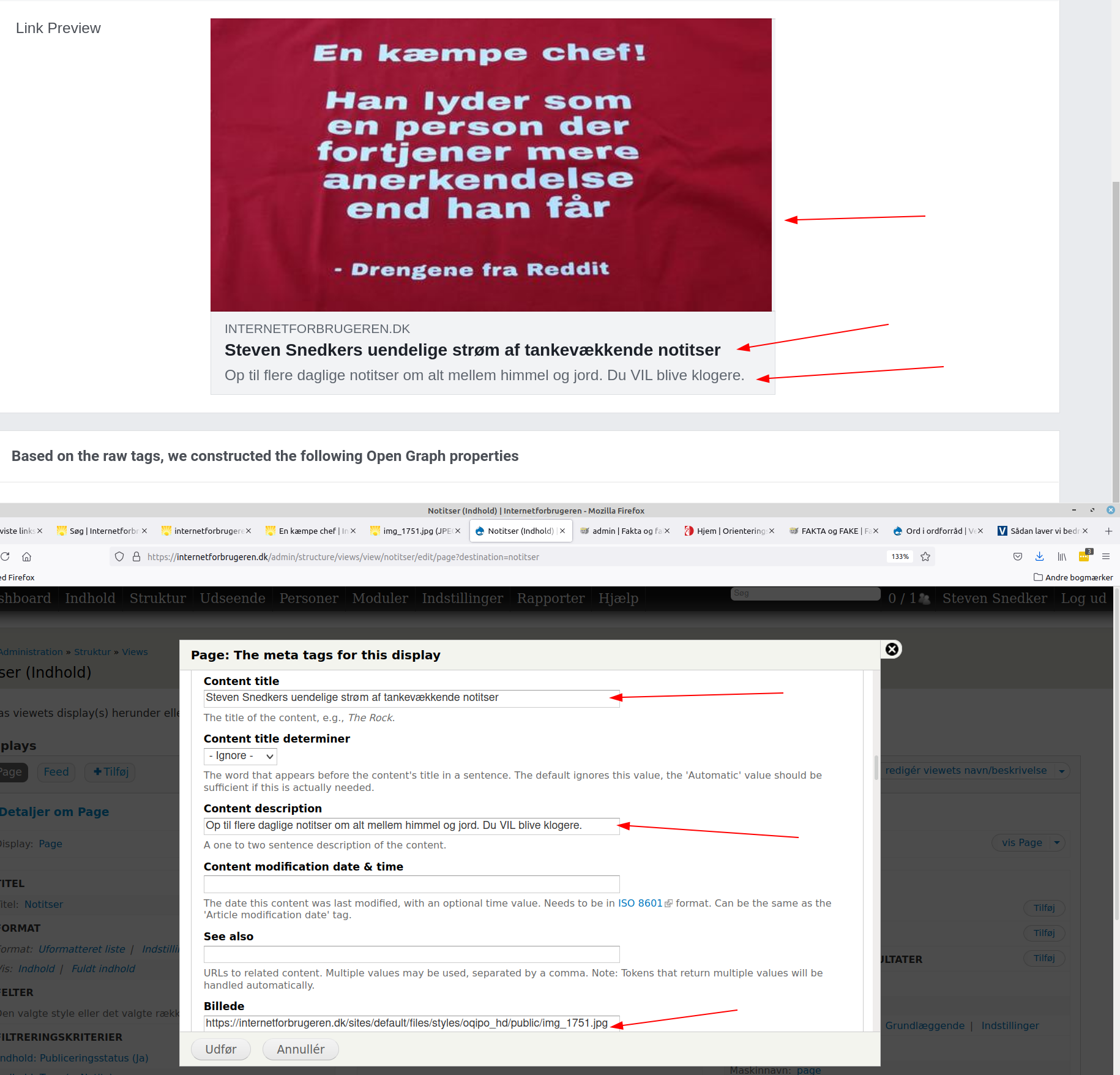
Jeg gav Notits-siden sit eget forhåndsviste link vha. Metatag-modulet og blev belønnet med dette:

Hvad kan vi lære af det?
- Stort, rødt og opsigtsvækkende billede! Det vil den tilsigtede målgruppe ikke overse
- Morsom tekst. Det vil den tilsigtede målgruppe nok klikke på.
- Næh, det er virkelig medierne, der selv bestemmer hvordan deres links skal vises. Politikerne tager fejl. Klik på hosstående billede og følg de røde pile.
Men billedet er også valgt af pædagogiske årsager pga. dets fejl:
- Vær meget varsom med tekst. Som det kan ses, bliver det ofte en gnidret omgang og tekst i billedets fulde bredde duer slet ikke. Der er store forskelle på hvor stort billedet vises på hhv. Facebook og Twitter.
Der er forskel på hvordan billedet vises i et opslag og i en kommentar til et opslag.
Der er forskel på mobilvisning og desktop-visning.
Skal man absolut have tekst på, gør man bedst i at have lidt af den og placere den nogenlunde midtskibs. Hootsuite har en fin guide til optimale billedformater- og størrelser på Samfundsinformationstjenester (politikernes mærkelige ord for sociale medier - der godt nok også er en eufemisme). - Prop smilende, sexede mennesker på. Eller kattekillinger. Eller store biler. Noget konkret attraktivt forfører til flere klik end noget abstrakt og kedeligt.
- Tænk på forankring. Hvis folk klikker på et lille billede af en kattekilling på Facebook, føler de sig umiddelbart trygge og i rette havn, hvis præcis samme billede optræder i toppen af den side, de kommer til. Det store røde notits-billede optræder (pt.) intetsteds i toppen af https://internetforbrugeren.dk/notitser - folk føler sig lidt desorienterede ved ankomsten.
Jeg begår klart fejl her. Men du bliver klogere. Så det går nok, samlet set.
En kvik web-redaktør kan selv vælge billeder og tekst til forsider og listesider og tune til højre og venstre.

Tjah, så kan det være at en deling bliver ligeså kedelig som fx. DRs EM 2021-dækning!
Niveau 3: Produktsider, anmeldelser, søgesider, bedre kreditering <

Men her bevæger vi os typisk ind i programmeringszonen.
Fingrene skal til tasterne for at vi kan kreditere fotografer korrekt.
Det kræver for det meste også programmørhjælp at lave lækre søgesider.
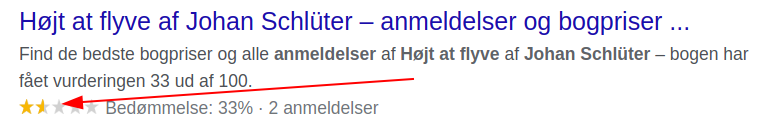
Men det kan da være indsatsen værd. Her er fx. Internetforbrugeren.dk vs. berlingske.dk vs. dr.dk

Jeg tror at Internetforbrugeren er sværest at overse.
Niveau 4: Tekst- og logostempler på billeder <

- "[Mediets navn]"
- "Boganmeldelse"
- "Artikel fra 2017"
Man kan også udvælge forskellige billeder til forskellige sociale medier.
Så ambitiøse kunder har vi desværre aldrig haft i Vertikal. Men vi ved hvordan man gør, skulle den signede dag engang oprinde.
Bemærk at den slags stempling aldrig skal foregå pr. håndkraft. Det er noget, der skal klares centralt, så det også kan ændres centralt den dag de sociale medier får nye ideer til størrelser og formater. Eller den dag dit medie eller firma skifter navn.
The Guardian i England er ganske gode til at stemple billeder til forhåndsviste links.
[Opdatering 10.02.2022] Bemærk at i alle andre sammenhænge er tekst på billeder noget skrammel.
Niveau 5: video oma. <
Med tiden skal der nok også blive mulighed for forhåndsvisning af video og mange andre ting.
Her vil vi ret sikkert igen være blandt de første til at kunne lave det tekniske.
Men vi kan også rådgive om det fornuftige.
Generelt anbefaler vi medier at bygge deres egne web-sider og apps og satse hårdt på dem. Tiltrække deres eget publikum og deres egne abonnenter.
"Samarbejdet" med trilllion-dollar firmaer er sjældent andet end meget, meget skævt og usikkert
- Giganterne ændrer algoritmer (og koster medier læsere).
- Giganterne finder på arbitrær censur (og koster medier læsere).
- Giganterne drukner gammelt arbejde i en mudderpøl efter få dage (og koster nok læsere).
- Giganterne lukker for hurtige, automatiserede arbejdsgange (og koster medierne flere mandetimer).
De snedige mediehuse opruster på egen software-front og vinder egne læsere.
Hvad hvis jeg ikke har Drupal? <
Forhåndsviste links virker på samme måde uanset din publiceringsplatform. Men hvis du ikke har Drupal, kernen i mange gode websites og mobil-apps, så spørg dig selv om det måske ikke var på tide.


