Ambitiøse journalister skriver efter storyboard-metoden
Måden vi skriver og gemmer vores short- og longreads på har enorm betydning for vores web-medies kvalitet og fremtid. Tiden er moden til et skift fra wysiwyg til storyboard.

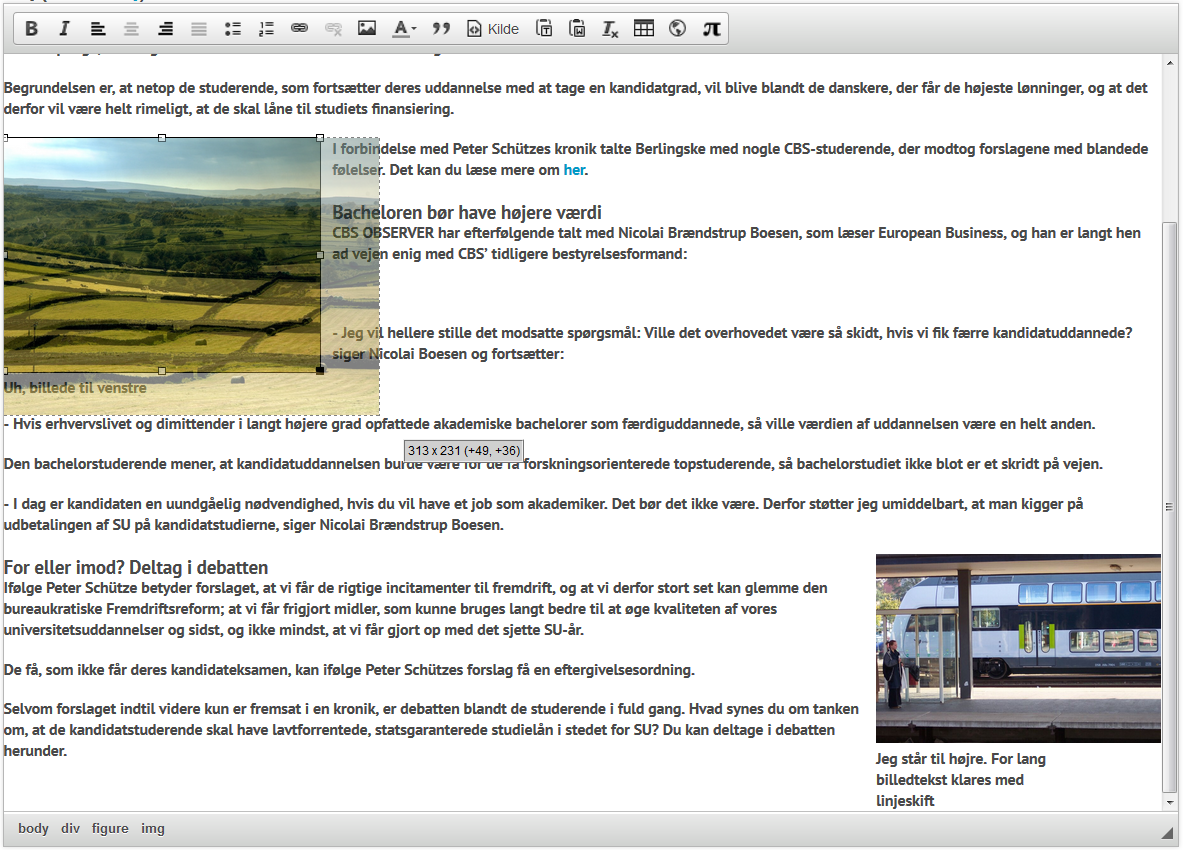
Lad os se på den pt. mest udbredte måde at udgive artikler på: wysiwyg-metoden.
Den du formentlig er vant til.
Wysiwyg-metoden <
Ved wysiwyg-metoden ("What You See Is What You Get") får skribenten ét stort "papir" og en række knapper i toppen, der hjælper med at sætte fed, kursiv og lignende.
Wysiwyg-metoden har nogle fordele:
- Skribenterne kan skrive artiklen i Word eller lignende og kopiere&indsætte hele baduljen i wysiwyg-feltet på 5 sekunder.
- Skribenterne kender systemet med placering af billeder fra desktop-software som Word, Indesign, Publisher og kan også foretage denne del nogenlunde hurtigt.
- Skribenterne kan umiddelbart skalere billederne og justere dem venstre, højre eller midt.

- Skribenterne er indbyrdes uenige om billeder skal være 300, 400 eller 1200px brede, om de skal kunne poppe op i større versioner.
- Skribenterne kan ikke få det til at se godt ud på desktop og mobil samtidig. Det responsive halter.
- Hvis alle kan layoute frit ryger mediets visuelle sammenhæng.
- Wysiwyg-dialogerne, der skal vise et 400px billede på artikelsiden og poppe et 1200px op ved klik, er urimeligt komplicerede og kræver som oftest at skribenten uploader billedet i to størrelser.
- Den wysiwyg-kreerede side beholder sit udseende gennem årene. Et udseende der kun bliver mere og mere forkert.
- Genbrugelighed er der intet af. Man kan ikke genbruge et billede fra en artikel på forside eller temaside. En tabel kan ikke bruges i to artikler på én gang. Det hele er fanget i en stor HTML-havregrød som intet kan undslippe fra.
Storyboard-metoden <
Når instruktører laver film, laver de først et storyboard. Det fortæller fra første til sidste minut hvad der skal ske i filmen.
Sådan kan man også opbygge artikler.
Først kommer der overskrift, forfatter, dato og synopisis.
Derefter en masse klumper brødtekst. Hver garneret med et eller flere billeder, videoer, citater osv.
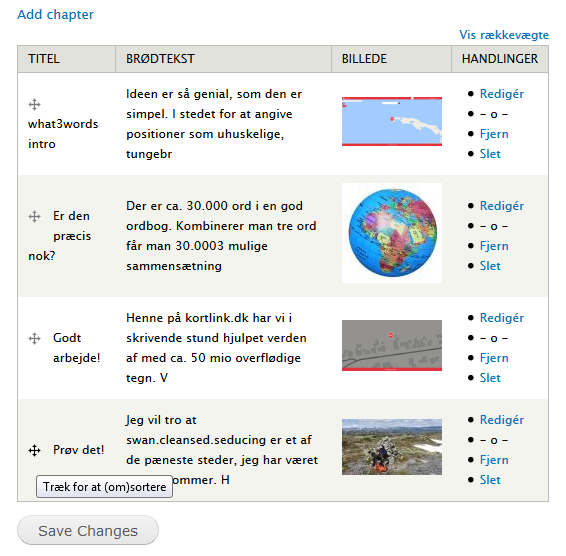
Herunder er der et storyboard til en lille historie.
Fordelene er som følger:
- Billederne ligger i højeste opløsning. Når web-mediet en dag skifter design, kan billederne nyskaleres i alle artikler nogensinde. Det tager få sekunder. Fordi artiklens elementer ikke er skjult i uigennemtrængelig HTML-havregrød.
- Vil vi pludselig give billederne mulighed for at swooshe ind fra højre, kan vi tilføje muligheden ét sted. Derefter virker det i alle artikler nogensinde. Fordi artiklens elementer ikke er skjult i uigennemtrængelig HTML-havregrød.
- Hvis vi vil bytte rundt på et par afsnit eller billedgallerier, kan vi simpelthen trække&slippe robuste elementer. Vi skal ikke sidde og klippe og indsætte i en wysiwyg-editor hvor det er svært at ramme rigtigt.
- Vil vi gerne have "De meste sete videoer i de nyeste artikler" som en liste på forsiden, kan vi bare gøre det.
- Vil vi gerne bruge samme billede, video, tabel i flere artikler, er det umiddelbart meget let. I den ny artikel bruger man simpelthen et typeahead-felt til at finde yndlingselementet.
Man skal på ingen måde underkende fordelene ved at have billeder i fuld opløsning. Vel fylder det lidt mere på serveren. Men man kan spare på trafikregningen og optimere hastigheden på sideindlæsningen ved kun at sende billeder optimeret til brugerens skærm.
Det er også en glæde at være fremtidssikret. Vi har lavet cbsobserver.dk gennem 8 år og har undervejs skiftet design efterhånden som opløsningen på bærbare og tablets steg. Med billederne i egne felter, kan vi også lave 4K og 8K designs når og hvis det skulle blive interessant.
Ulemper ved storyboard-metoden:
- Skribenten kan ikke lave free style design
- Skribenten kan have noget imod at splitte sin artikel i afsnit.
Men arbejdsmetoden er ikke helt ukendt. Den svarer delvis til den man kender fra Powerpoint.
Skriv et afsnit, tilføj billede, animation. Gem.
Fortsæt indtil det ligner en million kroner.
Er det nyt? <
Nej. Vertikals første, hjemmerullede CMS (1999) fungerede efter storyboard-princippet. Saxotech, et af de første store danske CMS'er, kørte også ofte efter storyboard-princippet. Men så kom Wordpress og Drupal med deres lette brugerflade og vidunderlige nøgleordsnavigation. Her var det lettetst at smide hele blogindlægget eller artiklen ned i et wysiwyg-felt. Så det gjorde vi en årgang.
Men efterhånden som Longreads (store, multimediale en-spaltede historier) er blevet mere populære, går lysten mod storyboard igen.
Der er også sket den glædelige udvikling, at Drupal efterhånden har fået så mange elegante funktioner (kontekstuelle links, træk&slip sortering, fornuftig omgang med JavaScript) at det er blevet let at bygge ret brugervenlige storyboards.
Hosstående storyboard (Drupal 7) kan klappe afsnit ind og ud, ændre animationer og omrokere med simple musetræk (se det evt. fuld udfoldet 🏛️ med et par klik)
Konklusion <
Smider man sine smukke og gode artikler i et wysiwyg-felt ender det hele i en klump havregrød, hvor elementerne ikke kan genanvendes, forfines eller forbedres.
Laver man sine smukke og gode artikler på storyboard-metoden, bliver det væsentligt lettere at indsætte billeder, videoer og tabeller korrekt. Dele af artiklen kan anvendes på forsiden og i andre artikler.
Design kan udvikle sig og se godt ud på alle platforme for altid.
Står du foran at skulle lave et nyt medie eller opdatere et gammelt til longreads/mere multimedie, er det klart værd at spørge sig selv: skulle jeg ikke lige prøve storyboard-metoden?