Det nye tekstparadigme
At skrive til et onlinemedie bør være meget forskelligt fra at skrive til et trykt. Denne artikel handler om hvordan det kan være - og hvorfor man i virkeligheden måske slet ikke skal skrive til nettet.
Denne artikel handler om sig selv <
Det holder ikke helt <
Denne artikel er skrevet for mange år siden (næsten 20 her hvor dette skrives) i et andet system end det vi bruger nu, og visse af de ting, der nævnes i artiklen, virker desværre ikke mere. Den overordnede pointe er dog stadig god nok.I denne artikel kan du se nogle af de elementer, der omtales i artiklen selv.
- Der er masser af metainformation, som kan ses og bruges af dig som læser. Hold for eksempel musemarkøren henover dette afsnit. Det du ser er metainformation.
- Du kan også se en kompakt udgave af artiklen (eller komme til den fulde artikel) ved at klikke på punktet nederst i oversigten til højre.
- En del af artiklens afsnit er tildelt karakterer på forskellige områder og har fået et stempel som værende analyser, indledninger, påstande eller andet. Disse oplysninger bruges til at forme artiklens udseende.
Her starter artiklen rigtigt... <
Den skrevne tekst befinder sig i en brydningstid, hvor god skik ændrer sig, sæder står for fald og intet er som det var engang.
Ikke blot er e-mail, SMS-beskeder og den almindelige sprogudvikling i gang med at ændre på skrivesproget, men det senest tilkomne af de virkeligt betydningsfulde medier - web og især hypertekst - rykker dramatisk på den måde tekster kan præsenteres på.
Denne artikel belyser nogle af de fundamentale forskelle der er på den klassiske artikel og den nye webartikel... som dårligt kan kaldes en artikel i klassisk forstand.
Ikke blot er e-mail, SMS-beskeder og den almindelige sprogudvikling i gang med at ændre på skrivesproget, men det senest tilkomne af de virkeligt betydningsfulde medier - web og især hypertekst - rykker dramatisk på den måde tekster kan præsenteres på.
Denne artikel belyser nogle af de fundamentale forskelle der er på den klassiske artikel og den nye webartikel... som dårligt kan kaldes en artikel i klassisk forstand.
Den illoyale læser <
Selv om vi nok bilder os det ind, så vil en læser, der læser en avis, et magasin eller endog en bog, meget sjældent læse teksten som den er trykt.
En del skribenter — også journalister — antager stadig at man læser loyalt fra øverste venstre hjørne og fortsætter til historien er fortalt til ende.
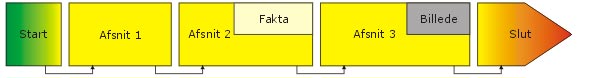
Allerede den klassiske nyhedstrekant antyder, at det ikke er sådan. Journalister trænes i at præsentere det væsentlige først, fordi læseren er tilbøjelig til at tabe interessen, og altså ikke følge historien til døren. Det anerkendes altså at læseren i et vist omfang svigter skribentens intentioner.
Moderne skrivestil og layout for eksempel i magasiner og til dels også i aviser, tilbyder også læserne at assimilere informationen i teksten på mange andre måder end at læse alt fra en ende.
Man taler om "indgange", "faktabokse", "overhalingsbaner" og mange andre begreber, der dækker over skrive- og layoutmæssige elementer, der ikke blot gør det muligt, men endda let, at starte på andre steder end fra starten og at springe i artiklen.
En del skribenter — også journalister — antager stadig at man læser loyalt fra øverste venstre hjørne og fortsætter til historien er fortalt til ende.
Allerede den klassiske nyhedstrekant antyder, at det ikke er sådan. Journalister trænes i at præsentere det væsentlige først, fordi læseren er tilbøjelig til at tabe interessen, og altså ikke følge historien til døren. Det anerkendes altså at læseren i et vist omfang svigter skribentens intentioner.
Moderne skrivestil og layout for eksempel i magasiner og til dels også i aviser, tilbyder også læserne at assimilere informationen i teksten på mange andre måder end at læse alt fra en ende.
Man taler om "indgange", "faktabokse", "overhalingsbaner" og mange andre begreber, der dækker over skrive- og layoutmæssige elementer, der ikke blot gør det muligt, men endda let, at starte på andre steder end fra starten og at springe i artiklen.
Kendetegn ved det nye tekstparadigme <
- Teksten er ikke sekventiel, der fortælles ikke klassiske, kontinuerte, kronologiske historier
- Teksten er granuleret, den er brudt ned i mange — ofte uafhængige — dele
- Teksten er hypertekst, den er bundet sammen med henvisninger med mulighed for at springe rundt
- Teksten er garneret med mange andre medietyper, der er video, lyd, animationer og selvfølgelig billeder på lige fod med teksten selv
- Teksten kan ses fra mange vinkler, den kan ofte struktureres på et antal måder, for eksempel ved sortering, prioritering eller individuel tilpasning
- Teksten er dynamisk, den kan ændre sig hele tiden — og gør det ofte. Der er ikke en endelig udgave
- Teksten er suppleret med metainformation, der er synlige og usynlige karaktertræk, som afgør hvordan den findes eller præsenteres
- Teksten "læses" ikke, derfor skal den heller ikke "skrives"
Valgfrihed uden for nettet <
Der findes talrige magasiner, der demonstrerer den form for præsentation. Aviserne er også begyndt at være med og sågar bøger kan bryde med det konforme. Den danske roman Halality af Jeff Matthews 🏛️ er et særdeles godt eksempel på at historien ikke længere behøver at være ét kontinuert spor. Matthews benytter flere steder parallelle spor — for eksempel handling og tanker - bogstaveligt talt side om side.
På TV er det drevet den samme vej. Først forøgedes klipperytmen med flere billeder på samme tid. Samtidig steg antallet af kanaler, hvor vi kunne vælge at springe. Nu ser vi flere og flere udsendelser, hvor der er flere billeder eller elementer på skærmen samtidig, som vi kan vælge at se på. Café Echelon på DR2, Boogie fra DR's initiativrige ungdomsafdeling 🏛️, hvor SMS'er og fakta er en del af skærmbilledet, den amerikanske serie "24 timer" sendt på TV2, hvor samme scene ses fra flere vinkler eller samme tidspunkt opleves synkront flere steder. Sidst, men ikke mindst DR's ungdomsprogram "Rene ord for lommepengene 🏛️", hvor seere med settop-box kunne vælge hvilket af tre indslag de helst ville se.
Den læser, der vil springe og vælge, får altså flere og flere tilbud i de trykte medier.
Den seer, der kan assimilere flere billeder får det i fjernsynet.
Men det er på nettet at sådanne tilbud kan gøres virkeligt interessante.
På TV er det drevet den samme vej. Først forøgedes klipperytmen med flere billeder på samme tid. Samtidig steg antallet af kanaler, hvor vi kunne vælge at springe. Nu ser vi flere og flere udsendelser, hvor der er flere billeder eller elementer på skærmen samtidig, som vi kan vælge at se på. Café Echelon på DR2, Boogie fra DR's initiativrige ungdomsafdeling 🏛️, hvor SMS'er og fakta er en del af skærmbilledet, den amerikanske serie "24 timer" sendt på TV2, hvor samme scene ses fra flere vinkler eller samme tidspunkt opleves synkront flere steder. Sidst, men ikke mindst DR's ungdomsprogram "Rene ord for lommepengene 🏛️", hvor seere med settop-box kunne vælge hvilket af tre indslag de helst ville se.
Den læser, der vil springe og vælge, får altså flere og flere tilbud i de trykte medier.
Den seer, der kan assimilere flere billeder får det i fjernsynet.
Men det er på nettet at sådanne tilbud kan gøres virkeligt interessante.
Ikke-sekventielt, ikke-kontinuert, ikke-kronologisk <

Denne mulighed afhænger modsat på de traditionelle medier ikke af hvordan materialet er forberedt, artiklen er layoutet eller udsendelsen er produceret eller transmitteret. Den mulighed er en ufravigelig del af nettets natur.
Derfor er der ikke nogen grund til at skrive efter regler, der lægger op til sekvens, kontinuitet eller kronologi. Indholdet behøver ikke være bygget op som et forløb, fordi meget få læsere vil få fornøjelse af det som et sådant.
Netlæserne har fået et nyt læsesprog, så at sige. De læser i brudstykker, springer i sammenhængen, og nettets afledende natur gør læserne mere afledelige. Ligesom TV-seere, der bruger fjernkontrollen til at klippe væk fra kedelige elementer — reklamer, rulletekster eller uinteressante programmer — benytter netlæserne deres mus til at klippe over til næste interessante emne.
Netjournalisters og netskribenters skrivesprog skal afspejle og tolerere denne form for læsning — og måske endda stimulere den.
Granulering <

På nettet er der to fundamentale forskelle til denne metode:
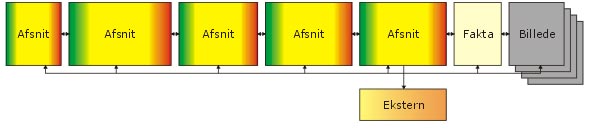
- Vi kan let gå endnu længere ned i granuleringsgrad. Brødteksten skal knækkes over i enkelte afsnit. Billeder og billedtekster skal registreres som enheder. Henvisninger skal måske registreres for sig selv ligesom andre elementer skal adskilles fra deres fysiske tilknytning til hinanden.
- Det kan godt være at vi i den sidste ende vil binde elementerne sammen på en traditionel måde, men det sker så gennem en hypertekstuel sammenkædning, og det er i sidste ende læseren, der bestemmer hvordan de læses.
"Det kan man da også på tryk", er der mange der siger. "Vores øjne flakker og vi vælger, hvad vi vil læse".
Ja det gør vi, men på nettet kan de ikke blot flakke og vælge mellem en række fast definerede elementer. Disse elementer kan også skifte karakter efter vores valg.
Hypertekst <

Jeg skal ikke fordybe mig i yderligere defintioner på hypertekst. Det er der mange andre der har gjort. Personligt er jeg ret glad for den her karakterisering af hypertekst kontra almindelige tekst 🏛️, som er lavet af Robert Huesca. Huesca har også masser af andre kilder til definitioner 🏛️.
Strimlet indhold, parallelle spor <
Granuleringen behøver ikke kun at ske i én dimension, hvor den traditionelt endimensionale, sekventielle tekst skæres op i mindre bidder, således at sekvensen kan ændres.
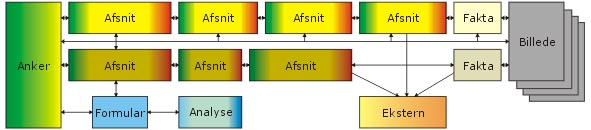
Det kan også ske ved at indholdet strimles — altså deles i en række parallelle spor, hvor de enkelte enheder kan have én eller flere repræsentationer. Og selvfølgelig kan indholdet både klippes på den ene og den anden led, således at vi får en række elementer, der har forskellige repræsentationer af den samme information.
Dette kan lettest eksemplificeres med en tilpasning til forskellige målgrupper, hvor det samme budskab skal formidles til for eksempel små børn, teenagere og voksne, stærke og svage læsere eller modtagere med forskellige præferencer med hensyn til medietyper.
Sådan en modtagerbetinget opdeling kan rent systemisk laves med forskellig rendering af det samme eller let tilpasset indhold, eller med vidtforskelligt indhold, der er lavet særligt til de enkelte modtagere.
Et andet eksempel er afsenderbetinget, hvor man foreksempel har den samme sag belyst fra flere sider, hvor forskellige holdninger kommer til udtryk i parallelle kommentarer. Et eksempel kunne være forskellige politiske partiers kommentarer til det samme lovforslag eller politiets, den anklagedes og de sociale myndigheders udtalelser om en sag.

Det kan også ske ved at indholdet strimles — altså deles i en række parallelle spor, hvor de enkelte enheder kan have én eller flere repræsentationer. Og selvfølgelig kan indholdet både klippes på den ene og den anden led, således at vi får en række elementer, der har forskellige repræsentationer af den samme information.
Dette kan lettest eksemplificeres med en tilpasning til forskellige målgrupper, hvor det samme budskab skal formidles til for eksempel små børn, teenagere og voksne, stærke og svage læsere eller modtagere med forskellige præferencer med hensyn til medietyper.
Sådan en modtagerbetinget opdeling kan rent systemisk laves med forskellig rendering af det samme eller let tilpasset indhold, eller med vidtforskelligt indhold, der er lavet særligt til de enkelte modtagere.
Et andet eksempel er afsenderbetinget, hvor man foreksempel har den samme sag belyst fra flere sider, hvor forskellige holdninger kommer til udtryk i parallelle kommentarer. Et eksempel kunne være forskellige politiske partiers kommentarer til det samme lovforslag eller politiets, den anklagedes og de sociale myndigheders udtalelser om en sag.

Don't kill your darlings! <
Denne form for samtidig skabelse af indhold til mange målgrupper eller med forskellige afsendere er noget, der ofte virker irriterende på rutinerede skribenter. Hvis man skriver meget, er man vant til at lave et kontinuum, hvor man har overblik over tekstens forløb, og derfor skaber den på den traditionelle, sekventielle facon.
Her beder vi altså skribenten om at skabe flere parallelle spor, og lave tekster, der har en pædagogisk og formidlingsmæssig sammenhæng, men ikke ligger i forlængelse af hinanden i klassisk forstand. Antallet af tilbud — og modviljen — kan gøres større endnu, hvis vi også tager andre typer af indhold med, for eksempel lyd, video og animationer.
En del af modviljen skyldes måske at skribenterne føler at de skriver meget materiale forgæves. Ingen læser vil læse alt, og mange læsere vil kun læse lidt og i brudstykker. Det kan måske forekomme at være spildt arbejde, selv om der i virkeligheden er tale om præcis det modsatte: intet arbejde er spildt.
William Faulkner undfangede en god journalistisk regel: kill your darlings, fjern dine favoritter, slå dine yndlinge ihjel.
Han mente det om de enkelte sætninger, hvor man skulle fjerne sine smarte formuleringer, men af mange opfattes det som et godt råd på afsnitsniveau også.
Bruger vi alle mulige elementer — for eksempel både skrevet og oplæst tekst, lyd og udskrift af lyd, forklaring af funktion og animation — kan vi altså opbygge en artikel, der rummer så mange valgmuligheder, at læserne vil få vidt forskellige oplevelser af den. Læserne kan altså kombinere mange forskellige typer af information til deres helt egne og meget godt tilpassede artikler.
Læseren får hvad læseren vil have, og vi kan tilføje vores darlings til smørrebrødssedlen, som læseren kan vælge fra. Nogen kan lide flade leverpostejsmadder, mens andre foretrækker det overdrevent højt belagt.
Her beder vi altså skribenten om at skabe flere parallelle spor, og lave tekster, der har en pædagogisk og formidlingsmæssig sammenhæng, men ikke ligger i forlængelse af hinanden i klassisk forstand. Antallet af tilbud — og modviljen — kan gøres større endnu, hvis vi også tager andre typer af indhold med, for eksempel lyd, video og animationer.
En del af modviljen skyldes måske at skribenterne føler at de skriver meget materiale forgæves. Ingen læser vil læse alt, og mange læsere vil kun læse lidt og i brudstykker. Det kan måske forekomme at være spildt arbejde, selv om der i virkeligheden er tale om præcis det modsatte: intet arbejde er spildt.
William Faulkner undfangede en god journalistisk regel: kill your darlings, fjern dine favoritter, slå dine yndlinge ihjel.
Han mente det om de enkelte sætninger, hvor man skulle fjerne sine smarte formuleringer, men af mange opfattes det som et godt råd på afsnitsniveau også.
Bruger vi alle mulige elementer — for eksempel både skrevet og oplæst tekst, lyd og udskrift af lyd, forklaring af funktion og animation — kan vi altså opbygge en artikel, der rummer så mange valgmuligheder, at læserne vil få vidt forskellige oplevelser af den. Læserne kan altså kombinere mange forskellige typer af information til deres helt egne og meget godt tilpassede artikler.
Læseren får hvad læseren vil have, og vi kan tilføje vores darlings til smørrebrødssedlen, som læseren kan vælge fra. Nogen kan lide flade leverpostejsmadder, mens andre foretrækker det overdrevent højt belagt.
Mange medietyper <

Ud over den meget dominerende tekst, er der mange andre muligheder på nettet. Typiske andre indholdstyper er
- Statiske billeder og illustrationer
- Lyd
- Levende billeder
- Animationer
Disse indholdstyper kender vi fra andre medier som tryk og TV, men især de dynamiske — de tre sidste — får en dimension mere, nemlig at brugeren kan starte og stoppe dem efter behov og endog kan springe i dem.
Af disse tre har den sidste yderligere en dimension, fordi den kan opbygges med interaktivitet, således at brugerne kan påvirke forløbet og ændre det og resultatet fundamentalt.
Der er andre indholdstyper, som nettet kan tilbyde, som ikke findes på tryk eller i de æterbårne medier. Det kan for eksempel være formularer, der beregner eller analyserer. Det kan også være analoge regulatorer, som kan skrue op og ned for bestemte egenskaber ved indholdet, for eksempel tekstlængden, skriftstørrelsen, linjelængden eller endnog graden af voldelighed eller lix-tallet.
Meget få onlinemedier formår i dag at benytte mange indholdstyper på en velintegreret måde. Der findes sider, som rummer både lyd, video og animationer, men kun i få tilfælde danner de andet end et supplerende tilbud til teksten. Ofte benyttes kombinationen af tekst og billeder som en form for lysbilledshow, hvor billederne skifter synkront med en speak eller oplæsning.
De nye teknologier som Flash og DHTML rummer mulighederne, men formsproget er ikke særligt veludviklet, og der er kun få steder, der har vist at det kan gøres.
DVD'en som hypermedie <
Jeg har lige købt en DVD-afspiller, og er først nu blevet klar over i hvor høj grad en DVD er et hypermedie, som meget mere end jeg troede åbner mulighed for kompleks navigation og tilpasning.
DVD'en rummer godt nok en sekventiel historie — en film — men ærligt talt: de fleste af os sidder alligevel med FF-knappen klar under tommelfingeren, når vi ser en video, med mindre der er tale om en virkelig god film.
På DVD'en kan vi springe vilkårligt, skippe afsnit og lynhurtigt springe frem og tilbage i filmen. Vi bryder altså med instruktørens sekvens, ligesom brugerne gør med sekventielle tekster på nettet.
Men ikke nok med det: der er også flere parallelle spor på DVD'en. For det meste er der undertekster i flere sprog, og af og til er der flere lydspor, for eksempel flere sprogversioner.
Desuden er der på nogle DVD'er et spor med instruktørens kommentarer, som vi kan vælge til eller fra undervejs.
DVD'en åbner desuden mulighed for at vi som seere kan vælge kameravinkel, og altså se filmen på en anden måde end oprindeligt tiltænkt. Endnu et parallelt informationsspor, som dog ikke findes på mange film endnu.
For at det ikke skal være lyv er der også metainformation på de fleste DVD'er: bag filmen, trailers, sådan gjorde vi det, kommentarer fra skuespillere og andre. Ofte udgør denne metainformation den klare merværdi ved DVD'en i forhold til for eksempel en tur i biografen.
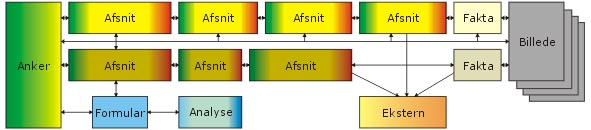
Alt i alt et kompleks af information, der ret nøje svarer til den sidste illustration i rækken ovenfor.
Det der mangler er rigtigt hyperllinks, der også kan vise ud af systemet. Men lur mig om ikke snart det kommer.
DVD'en er simpelthen et hypermedie.
DVD'en rummer godt nok en sekventiel historie — en film — men ærligt talt: de fleste af os sidder alligevel med FF-knappen klar under tommelfingeren, når vi ser en video, med mindre der er tale om en virkelig god film.
På DVD'en kan vi springe vilkårligt, skippe afsnit og lynhurtigt springe frem og tilbage i filmen. Vi bryder altså med instruktørens sekvens, ligesom brugerne gør med sekventielle tekster på nettet.
Men ikke nok med det: der er også flere parallelle spor på DVD'en. For det meste er der undertekster i flere sprog, og af og til er der flere lydspor, for eksempel flere sprogversioner.
Desuden er der på nogle DVD'er et spor med instruktørens kommentarer, som vi kan vælge til eller fra undervejs.
DVD'en åbner desuden mulighed for at vi som seere kan vælge kameravinkel, og altså se filmen på en anden måde end oprindeligt tiltænkt. Endnu et parallelt informationsspor, som dog ikke findes på mange film endnu.
For at det ikke skal være lyv er der også metainformation på de fleste DVD'er: bag filmen, trailers, sådan gjorde vi det, kommentarer fra skuespillere og andre. Ofte udgør denne metainformation den klare merværdi ved DVD'en i forhold til for eksempel en tur i biografen.
Alt i alt et kompleks af information, der ret nøje svarer til den sidste illustration i rækken ovenfor.
Det der mangler er rigtigt hyperllinks, der også kan vise ud af systemet. Men lur mig om ikke snart det kommer.
DVD'en er simpelthen et hypermedie.
Mange vinkler og mange dimensioner <

Sorterbare lister og matricer er blevet en almindelig måde at præsentere tekst på, og brugerne har vænnet sig til, at de selv kan bestemme hvilken måde denne tekst skal prioriteres og præsenteres.
Ofte kan man tilpasse præsentationen efter sin egen smag, og på den måde lave en helt individuel udgave af den tilbudte information. Skaberen af teksten har således overladt en stor del af magten over sit værk.
For at føje spot til skade kan man finde tjenester, der høster denne allerede forarbejdede og nedbrudte information og tilbyder nye måder at se den på. Såkaldte metatjenester eller samletjenester kan blande tekst og information fra mange forskellige websteder, og altså give læserne helt nye måder at anskue dem på — også måder som den oprindelige forfatter eller udgiver slet ikke havde overvejet.
Blandt de meget ofte anvendte metatjenester finder vi søgesystemerne, som forsøger at præsentere teksten for en bruger, der har søgt på noget den indeholder. Dette lykkes ikke altid, fordi teksten er skrevet eller struktureret uden hensyntagen til denne helt særlige -læser-.
Alt dette betyder at intet kan tages for givet. Man kan for eksempel ikke lave selvrefererende tekster, der antager at læseren har set indledningen eller har adgang til alle dele af teksten. Det er nemlig ikke sikkert, at det er tilfældet. Mange vil uden tvivl ryste på hovedet og sige, at det ikke er deres problem. Men at ignorere problemet betyder som bekendt ikke, at det går væk.
Dynamisk information <
I modsætning til trykt information, så er information på nettet i princippet altid dynamisk. Der findes selvfølgelig mange sider, som ikke ændrer sig og ser ud som de altid har set ud, men det er et stadigt mindre fåtal.
De fleste sider ændrer sig med intervaller rangerende fra minutter til døgn eller uger. Mange sider kan endda ændre sig på sekunder fordi læseren påvirker siden.
Et klik på en henvisning eller en opdatering af siden kan medføre at dens inhold skifter eller at den skifter struktur eller præsentationsform. Sortering er også et eksempel på dynamikken i sider. Brugerne kan med et klik ændre prioriteringen af materialet.
Dynamikken kan også være et resultat af udefra kommende information. Her er aktiekurser et kendt eksempel. Omtalen af et firma kan følges af information om dets status på aktiemarkedet. Andre eksempler kan være information genereret af systemet selv, for eksempel antal læsere,
Kombinationen af forskellig information kan også blive til interessant og informativ læsning. Se for eksempel en side som GeekCultures oversigt over film og TV 🏛️, som er indholdsfortegnelsen til den sektion. Det er ikke stor litteratur, men meget informativt og særdeles brugbart.
De fleste sider ændrer sig med intervaller rangerende fra minutter til døgn eller uger. Mange sider kan endda ændre sig på sekunder fordi læseren påvirker siden.
Et klik på en henvisning eller en opdatering af siden kan medføre at dens inhold skifter eller at den skifter struktur eller præsentationsform. Sortering er også et eksempel på dynamikken i sider. Brugerne kan med et klik ændre prioriteringen af materialet.
Dynamikken kan også være et resultat af udefra kommende information. Her er aktiekurser et kendt eksempel. Omtalen af et firma kan følges af information om dets status på aktiemarkedet. Andre eksempler kan være information genereret af systemet selv, for eksempel antal læsere,
Kombinationen af forskellig information kan også blive til interessant og informativ læsning. Se for eksempel en side som GeekCultures oversigt over film og TV 🏛️, som er indholdsfortegnelsen til den sektion. Det er ikke stor litteratur, men meget informativt og særdeles brugbart.
Igangsættere <
Dynamikken i webbaseret materiale kan yderligere udbygges. Da det er muligt at interagere med brugere gennem formularer og brugerens valg kan man lade siden og mulighederne ændre sig efter disse valg. De enkle eksempler er sådan noget som formularer, der beregner konsekvenser på basis af oplysninger som læserne indtaster. En del af en artikel om renten på lånemarkedet kan for eksempel være en formular der beregner omkostninger og gevinster ved omlægning af lån.
Dialog og læserbidrag <
Læsernes bidrag er endnu en del af indholdet, som skiller websider markant ud fra mange andre medier. Fjernsyn og radio kan tage mod telefoner, og på nyere TV-udsendelser kan der være adgang til at sende e-mails eller SMS-beskeder, der lander direkte på skærmen.
Men det er på websider at denne mulighed er udnyttet bedst. Nogle websteder er stort set ikke andet end læserbidrag. Magasinet SlashDot 🏛️ er et meget prominent eksempel, hvor artiklerne knapt er spændende før læsernes kommentarer kommer på, mens andre er mere traditionelle og åbner mulighed for at man kan knytte kommentarer til artikler, som har en mere klassisk form. Danske ComputerWorld viser hvordan den integration kan laves 🏛️.
En stadigt mere almindelig form for læserbidrag er en vurdering, hvor læserne giver materialet karakter efter endt læsning. Denne karakter kan blot vises sammen med teksten, men kan også medvirke til at bestemme artiklens placering på forsider eller i lister.
Men det er på websider at denne mulighed er udnyttet bedst. Nogle websteder er stort set ikke andet end læserbidrag. Magasinet SlashDot 🏛️ er et meget prominent eksempel, hvor artiklerne knapt er spændende før læsernes kommentarer kommer på, mens andre er mere traditionelle og åbner mulighed for at man kan knytte kommentarer til artikler, som har en mere klassisk form. Danske ComputerWorld viser hvordan den integration kan laves 🏛️.
En stadigt mere almindelig form for læserbidrag er en vurdering, hvor læserne giver materialet karakter efter endt læsning. Denne karakter kan blot vises sammen med teksten, men kan også medvirke til at bestemme artiklens placering på forsider eller i lister.
Metainformation <
En ting, der kendetegner webinformation, men som stort set ikke findes i trykte tekster, er metainformation — altså information om informationen.
Metainformationen til denne artikel omfatter elementer som nøgleord på flere niveauer, afsnitssekvens, kommentarfelter, sidetitel, format og en række andre oplysninger, som læserne ikke kan se, men som bruges til at bestemme hvordan siden skal og kan vises. Åndring i metainformationen betyder en ændring i tekstens faktiske og potentielle form og budskab.
Denne metainformation kan omfatte frihedsgrader, som ingen trykt tekst indeholder. For eksempel kan man registrere om den er let eller svær at læse, provokerende eller konform, fagligt tung eller causerende, skrevet i grimt eller pænt sprog samt mange andre oplysninger, som læseren normalt selv skal afkode under læsningen.
Disse ekstra oplysninger kan bruges til at sortere i teksterne med. Således kan læserne eller systemet prioritere tekster afhængigt af præferencer koblet sammen med metainformation.
Metainformationen kan gå helt ned på afsnitsniveau, og beskrive afsnittets rolle og karakter. Denne artikel bestod, da dette afsnit blev skrevet, således af tekster med følgende karaktertræk:
De forskellige træk kan oven i købet gradueres. Med sådanne metadata til rådighed kan en læser eller et system dynamisk lave nogle meget avancerede valg, og konstruere en artikel, som nøje tilpasset formålet.
Yderligere kan læserne selv bidrage med metainformation for eksempel ved at vurdere en tekst eller en artikel, når den er læst. Det kan ske bevidst med et spørgeskema eller ubevidst ved måling af læserens adfærd. Disse informationer kan så fodres tilbage i systemet og medvirke til at udforme artiklen til den næste læser. Hvis alle starter med at læse afsnit to, hvorfor så ikke præsentere det først? Hvis alle springer billederne over, hvorfor så ikke fjerne dem? Hvis ingen klikker på de eksterne henvisninger, hvorfor så ikke nedprioritere dem?
Metainformationen til denne artikel omfatter elementer som nøgleord på flere niveauer, afsnitssekvens, kommentarfelter, sidetitel, format og en række andre oplysninger, som læserne ikke kan se, men som bruges til at bestemme hvordan siden skal og kan vises. Åndring i metainformationen betyder en ændring i tekstens faktiske og potentielle form og budskab.
Denne metainformation kan omfatte frihedsgrader, som ingen trykt tekst indeholder. For eksempel kan man registrere om den er let eller svær at læse, provokerende eller konform, fagligt tung eller causerende, skrevet i grimt eller pænt sprog samt mange andre oplysninger, som læseren normalt selv skal afkode under læsningen.
Disse ekstra oplysninger kan bruges til at sortere i teksterne med. Således kan læserne eller systemet prioritere tekster afhængigt af præferencer koblet sammen med metainformation.
Metainformationen kan gå helt ned på afsnitsniveau, og beskrive afsnittets rolle og karakter. Denne artikel bestod, da dette afsnit blev skrevet, således af tekster med følgende karaktertræk:
- Indledning, almindelig tekst
- Opsumering, ramme
- Påstand, almindelig tekst
- Påstand, almindelig tekst
- Baggrund, almindelig tekst
- Anvisning, almindelig tekst
- Anvisning, almindelig tekst
- Forklaring/påstand, almindelig tekst
- Forklaring/påstand, almindelig tekst
- Forklaring, almindelig tekst
- Forklaring, almindelig tekst (dette afsnit, faktisk)
- Analyse, almindelig tekst (det næste afsnit)
- Påstand/provokation, almindelig tekst
- Baggrund, ramme
- Forklaring, illustrationer
De forskellige træk kan oven i købet gradueres. Med sådanne metadata til rådighed kan en læser eller et system dynamisk lave nogle meget avancerede valg, og konstruere en artikel, som nøje tilpasset formålet.
Yderligere kan læserne selv bidrage med metainformation for eksempel ved at vurdere en tekst eller en artikel, når den er læst. Det kan ske bevidst med et spørgeskema eller ubevidst ved måling af læserens adfærd. Disse informationer kan så fodres tilbage i systemet og medvirke til at udforme artiklen til den næste læser. Hvis alle starter med at læse afsnit to, hvorfor så ikke præsentere det først? Hvis alle springer billederne over, hvorfor så ikke fjerne dem? Hvis ingen klikker på de eksterne henvisninger, hvorfor så ikke nedprioritere dem?
Metainformationernes helvede <
Men metainformation er et helvede at -skrive-. Enhver trænet journalist eller skribent vil sikkert finde det unødvendigt besværligt at registrere alle disse informationer om sin tekst. Men det er den vej tingene bevæger sig: popularitet, placering, børneegnethed, læservurdering. Flere og flere systemer tilbyder særdeles kvalificeret information ud fra netop sådanne metaoplysninger.
Det er som jeg altid har sagt: den værdi som læserne får ud af en webside er lige op proportional med den energi der er lagt i at skrive — eller -konstruere- den. Den del er ikke så forskellig fra det vi kender fra det trykte eller det æterbårne.
På nettet kommer der blot en dimension mere: al den usynlige information. Jo mere arbejder der ydes på at metakvalificere indholdet, desto bedre kan et godt system udnytte og præsentere den.
På tryk og i æteren klipper vi både metainformation og tiloversblevent indhold væk fordi der ikke er plads eller tid til at bringe det. Det bliver ophøjet til en dyd: "skær til benet", "kill your darlings". Men hvorfor ikke lade andre kriterier afgøre om det skal ud til brugerne — for eksempel kvaliteten?
Det er som jeg altid har sagt: den værdi som læserne får ud af en webside er lige op proportional med den energi der er lagt i at skrive — eller -konstruere- den. Den del er ikke så forskellig fra det vi kender fra det trykte eller det æterbårne.
På nettet kommer der blot en dimension mere: al den usynlige information. Jo mere arbejder der ydes på at metakvalificere indholdet, desto bedre kan et godt system udnytte og præsentere den.
På tryk og i æteren klipper vi både metainformation og tiloversblevent indhold væk fordi der ikke er plads eller tid til at bringe det. Det bliver ophøjet til en dyd: "skær til benet", "kill your darlings". Men hvorfor ikke lade andre kriterier afgøre om det skal ud til brugerne — for eksempel kvaliteten?
Når læseren ikke læser, skal skribenten heller ikke skrive <
Undersøgelser viser at vore måde at læse på er væsentlig anderledes på skærmen end på papir. Se for eksempel den her fra Sverige 🏛️ — i PDF-format.
Hvor den almindelige læser kan læse kontinuert med 2-3 stop i øjenbevægelserne på en enkelt linie, så skal den samme læser tilsyneladende stoppe en gang pr. ord, når teksten læses på en skærm. Det betyder at det — ganske som det er den gængse opfattelse — er meget mere anstrengende at læse på en skærm. Dertil skal lægges skærmens baggrundslys, eventuelle farvevalg og øvrige ergonomiske forhold såsom afstand, siddestilling, lys, reflekser og så videre.
Yderligere er der mange læsere, der skipper hurtigt hen over linierne, for af og til at vende tilbage til det allerede læste og læse det igen. Denne strategi kendes dog også fra læsning på papir.
Disse forhold understreger blot at der ikke er samme grobund hos læserne for den lange, kontinuerte historie.
Og hvis læserne ikke læser langt og kontinuert, så er der heller ingen grund til at skrive langt og kontinuert.
Jeg vil endda sætte den konlusion lidt på spidsen, og påstå at webartikler ikke skal skrives — de skal konstrueres. Skrivning er blot et af de værktøjer, som webskribenten skal kunne magte. Udover det skal der også tilrettelægges, arbejdes med andre indholdstyper end tekst og måske endda lave tekniske løsninger og programmering. Arbejdet kan selvfølgelig ske i en gruppe, hvor eksperter udfører hver sin rolle. Men tiden, hvor journalisten var den indholdsmæssige stjerne — eller primadonna - er forbi.
I lang tid har journalisten og dennes fagfæller (for eksempel redaktionssekretæren) været dem, der dikterede form og indhold, men opløsningen er allerede på vej. Layoutere, fotografer og — i vores nye verden — animatorer, programmører, informationsarkitekter og mange andre, kommer til at have lige så meget indflydelse på præsentationen af indholdet.
Og som det bedste af det hele: læseren — brugeren — bestemmer over dem alle.
Hvor den almindelige læser kan læse kontinuert med 2-3 stop i øjenbevægelserne på en enkelt linie, så skal den samme læser tilsyneladende stoppe en gang pr. ord, når teksten læses på en skærm. Det betyder at det — ganske som det er den gængse opfattelse — er meget mere anstrengende at læse på en skærm. Dertil skal lægges skærmens baggrundslys, eventuelle farvevalg og øvrige ergonomiske forhold såsom afstand, siddestilling, lys, reflekser og så videre.
Yderligere er der mange læsere, der skipper hurtigt hen over linierne, for af og til at vende tilbage til det allerede læste og læse det igen. Denne strategi kendes dog også fra læsning på papir.
Disse forhold understreger blot at der ikke er samme grobund hos læserne for den lange, kontinuerte historie.
Og hvis læserne ikke læser langt og kontinuert, så er der heller ingen grund til at skrive langt og kontinuert.
Jeg vil endda sætte den konlusion lidt på spidsen, og påstå at webartikler ikke skal skrives — de skal konstrueres. Skrivning er blot et af de værktøjer, som webskribenten skal kunne magte. Udover det skal der også tilrettelægges, arbejdes med andre indholdstyper end tekst og måske endda lave tekniske løsninger og programmering. Arbejdet kan selvfølgelig ske i en gruppe, hvor eksperter udfører hver sin rolle. Men tiden, hvor journalisten var den indholdsmæssige stjerne — eller primadonna - er forbi.
I lang tid har journalisten og dennes fagfæller (for eksempel redaktionssekretæren) været dem, der dikterede form og indhold, men opløsningen er allerede på vej. Layoutere, fotografer og — i vores nye verden — animatorer, programmører, informationsarkitekter og mange andre, kommer til at have lige så meget indflydelse på præsentationen af indholdet.
Og som det bedste af det hele: læseren — brugeren — bestemmer over dem alle.




