Orange er den nye blå
Vertikal har fået nyt design. Eller rettere: vi er blevet orange og blå ligesom alle de andre.

Men indrømmet: vores layout var — og er stadig — er lidt ligesom de grå, triste ingeniørdesignede kasser, som pc'erne er pakket ind i, stillet over for et moderne Apple-produkts lækre, asketisk hvide aluminium eller iMac'ernes oprindelige labre farver med frugtnavne som blueberry, grape, lime og strawberry.
Nå, men nu er vi altså blevet blå og orange. Eller måske er det nærmere Bondi blue og tangerine?
Genialt at stjæle <
Nu er det jo ikke sådan, at ideen er vores egen. Picasso sagde ganske klogt noget i stil med:
"Gode kunstnere kopierer, geniale kunstnere stjæler."
Kilderne 🏛️ til det citat 🏛️ er ikke helt enige, men det er nu sandt næsten uanset formen.
Vi har selvfølgelig stjålet vores farver et andet sted fra. Det er meget nemmere end at lege "den lille grafiker" med held og langt billigere end at hyre fagfolk til jobbet. Og billig, det er noget vi kan lide her på Vertikal.
Andre har allerede tænkt de store tanker og lagt resultatet ud på nettet. Hvorfor ikke lade sig guddommeligt inspirere deraf?
"Gode kunstnere kopierer, geniale kunstnere stjæler."
Kilderne 🏛️ til det citat 🏛️ er ikke helt enige, men det er nu sandt næsten uanset formen.
Vi har selvfølgelig stjålet vores farver et andet sted fra. Det er meget nemmere end at lege "den lille grafiker" med held og langt billigere end at hyre fagfolk til jobbet. Og billig, det er noget vi kan lide her på Vertikal.
Andre har allerede tænkt de store tanker og lagt resultatet ud på nettet. Hvorfor ikke lade sig guddommeligt inspirere deraf?
Kontrastfarver <
Hvorfor så lige blå og orange?
Jo, fordi orange er nettets nye blå.
Og hvordan skal det så forstås?
Jo, før i tiden var det faste mantra, at blå var den rolige, sikre og tryghedsskabende farve. Skulle man manøvrere sikkert igennem PowerPoints myriader af skabeloner, så tog man en blå, skulle budgettallene nemmere kunne glide ned, så gav man dem en blå baggrund. I det store, internationale landskab af koncerner og varemærker var (og er) blå den dominerende logofarve.
Blå stod godt til nålestribet.
Men, hvis man nu ikke ville være konform og blå, men gerne ville bryde en lille smule? Provokere forsigtigt? Udfordre men ikke støde?
Tja, så kunne man jo tilføje en staffagefarve.
Og nu er det således, at orange er den helt rigtige staffage til en passende, corporate blå. Det byder farvernes natur.
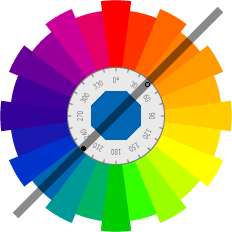
Se selv i Pixys geniale farveværktøj (nu i en opdateret version) 🏛️. Her er det med udgangspunkt i en meget stilfuld blå. Og hvilken farve vælger det, hvis man vil have kontrastfarver? Orange, selvfølgelig! Orange ligger nemlig lige overfor blå i farvehjulet.
Blå og orange er altså ikke noget tilfældigt valg.
Jo, fordi orange er nettets nye blå.
Og hvordan skal det så forstås?
Jo, før i tiden var det faste mantra, at blå var den rolige, sikre og tryghedsskabende farve. Skulle man manøvrere sikkert igennem PowerPoints myriader af skabeloner, så tog man en blå, skulle budgettallene nemmere kunne glide ned, så gav man dem en blå baggrund. I det store, internationale landskab af koncerner og varemærker var (og er) blå den dominerende logofarve.
Blå stod godt til nålestribet.
Men, hvis man nu ikke ville være konform og blå, men gerne ville bryde en lille smule? Provokere forsigtigt? Udfordre men ikke støde?
Tja, så kunne man jo tilføje en staffagefarve.
Og nu er det således, at orange er den helt rigtige staffage til en passende, corporate blå. Det byder farvernes natur.
Se selv i Pixys geniale farveværktøj (nu i en opdateret version) 🏛️. Her er det med udgangspunkt i en meget stilfuld blå. Og hvilken farve vælger det, hvis man vil have kontrastfarver? Orange, selvfølgelig! Orange ligger nemlig lige overfor blå i farvehjulet.
Blå og orange er altså ikke noget tilfældigt valg.
Ligesom de andre <
Vi er ikke de eneste, der har set at det kan virke opfriskende med kontrastfarver. Der er rigtigt mange andre, der har gjort det samme - hvilket er én af grundene til at vi også vil være med.
Se på vores primære inspirationskilde, Sitepoint 🏛️.
Eller Blogger 🏛️, der nok laver weblogs, men trods alt ved hvad de har med at gøre, og får rigtigt mange mennesker gennem systemet hver dag.
Og Speednames 🏛️, der også har styr på tingene.
Og ditto for Webmonkey 🏛️
Der er sikkert mange flere eksempler.
Og når de kan, så kan vi også.
Se på vores primære inspirationskilde, Sitepoint 🏛️.
Eller Blogger 🏛️, der nok laver weblogs, men trods alt ved hvad de har med at gøre, og får rigtigt mange mennesker gennem systemet hver dag.
Og Speednames 🏛️, der også har styr på tingene.
Og ditto for Webmonkey 🏛️
Der er sikkert mange flere eksempler.
Og når de kan, så kan vi også.
Straffen <
Desværre er en designændring på Vertikal ikke helt det gnidningsløse knald.
Vores system er godt nok smart, men det er gammelt og kan følge sine aner tilbage til en tid, hvor layout var noget med skemaer (tables) og der ikke var meget rent CSS-layout.
Vi kan godt nok styre skrifter, farver og andre elementer i et stylesheet, men at lave hele layoutet om, er en opgave, der kræver en del kodning. Denne omlægnig, hvor den basale sidestruktur er meget lig den gamle, har ikke kostet meget andet end et nyt style sheet, men det ville selvfølgelig være ideelt, hvis omlægningen — selv om den var meget mere radikal — kunne laves i et style sheet alene.
I de systemer, vi bruger andre steder og anbefaler til vores kunder, er det selvfølgelig tilfældet.
Vores system er godt nok smart, men det er gammelt og kan følge sine aner tilbage til en tid, hvor layout var noget med skemaer (tables) og der ikke var meget rent CSS-layout.
Vi kan godt nok styre skrifter, farver og andre elementer i et stylesheet, men at lave hele layoutet om, er en opgave, der kræver en del kodning. Denne omlægnig, hvor den basale sidestruktur er meget lig den gamle, har ikke kostet meget andet end et nyt style sheet, men det ville selvfølgelig være ideelt, hvis omlægningen — selv om den var meget mere radikal — kunne laves i et style sheet alene.
I de systemer, vi bruger andre steder og anbefaler til vores kunder, er det selvfølgelig tilfældet.
PS: Vertikal er for længst opdateret til et tidssvarende system - nemlig Drupal - og selvfølgelig kan en designændring som den omtalte laves nemt og smidigt, uden af skulle rode med andet end CSS.