Headless er hovedløst, statisk er stillestående, app er fab!
Headless er mere arbejde for bette udkomme, statiske sider plages af tunge arbejdsgange. Men apps! De vokser ud af CMS'et.

Man tog et stort, robust, velfungerende enterprise CMS som fx. Drupal. Nød dets evne til at styre utallige brugere med utallige roller og holde rede i millioner af artikler, notitser, billeder, videoer, anmeldelser.
Men i stedet for at lade Drupal generere de sider slutbrugeren så - som det har været kotyme siden systemet blev født i 2001 - satte man noget smart javascript - gerne Gatsby, Next, React, Angular, Vue - til at generere siderne.
"Vi har sparet tid! Vi har skræddersyet den digitale oplevelse!" gjaldede headless-missionærerne. "Slutbrugeren får siden meget hurtigere og smartere end i gamle dage."

Tre eksempler fra egen andedam <
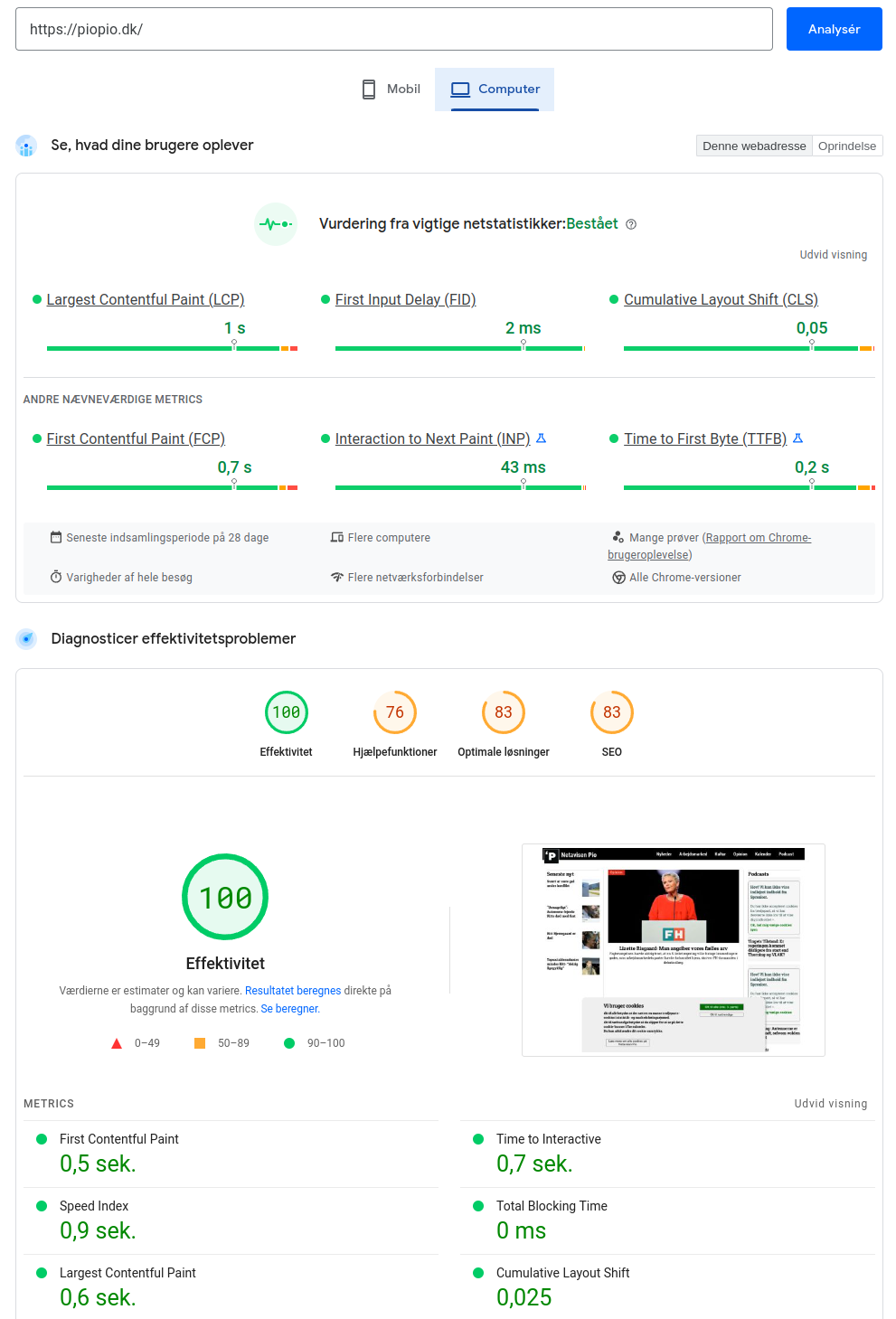
Tager vi en Pagespeed Insights på hhv. Albertusfilm, Netavisen Pio og FDM finder vi, at de alle ligger ret tæt på de 100% i hastighed.
- Albertusfilm er headless med Drupal som backend og Vue som frontend
- Netavisen Pio er Drupal i backend og Drupal i frontend. Med noget indbygget Drupal caching (cache er et midlertidigt lager)
- FDM er Drupal i backend og Drupal i frontend. Med noget ekstern caching.
Det korte af det lange er at
- Headless ikke er hurtigere, når vi måler på det.
- Det tager flere timer at lave en headless-løsning end en vanlig Drupal-løsning.
- Det er formentlig billigere og kræver mindre talent at vedligeholde en 100% Drupal-løsning.
- Der er meget sjældent grund til at skræddersy en ny frontend i Vue, Next og hvad de ellers hedder. Man vinder kun noget, hvis man har en meget avanceret brugerflade.
Static site generators <
Det samme gælder den endnu nyere mode, static site generators.
Jep, static site generators laver (også) letvægtssider.
Men i praksis går det ikke mærkbart hurtigere og slutresultatet placerer sig næppe så godt i søgemaskinerne som de typisk mere gennemarbejdede og metadata-gennemvædede sider fra gammeldags CMS'er.

Caching er opfundet og virker.
Miauuu, rigtig fantastisk <
Vertikal har lavet app'en til Kattens Værn (Android - iPhone - iPad). Havde vi strikket den sammen på gammeldags manér, ville appen have sin egen backend og frontend og kræve evige opdateringer i begge ender og i Apples App Store og Googles Play Store.
Men fordi appens backend er den Drupal resten af Kattens Værns hjemmeside kører på, er det uendelig let at rette i appen og hælde indhold i appen fra redaktørernes vanlige brugerflade.
Fra Kattens Værn skriver en nyhed og den er på både web og app, går der få sekunder. Alt styres med klik.
App-brugerne dompteres også med alle Drupals indbyggede muligheder og værktøjer til den slags.
Det kan bringe os til denne artikels sidste pointe.
En god, billig og letomgængelig app bør i de fleste tilfælde blot være en udvækst af det allerede eksisterende og velfungerende CMS.
Der er ingen grund til at kode alt muligt fra grunden, når nu et moderne CMS kan levere så meget ud af kassen på så mange forskellige platforme.
Sådan har det været de sidste 10 år og sådan fortsætter nok de næste 10 år.


